
この記事は enechain Advent Calendar 2023 の18日目の記事です。昨日は okp さんの「経験が裏目に?!大手IT企業出身PdMが3カ月で学んだこと」でした!
はじめに
私はenechainのプロダクトデザイナーで、デザインマネージャーの近藤です。今年の10月に入社しており、もうすぐ3ヶ月が経とうとしています。
enechainに参加した理由は、「電力」や「エネルギー」といった従来の業界と、これからの市場で価値が形成されていくであろう「環境価値」という分野で、テクノロジーを駆使して市場を開拓しようとするチャレンジが非常に魅力的だと感じたからです。デザイナーが活躍できる業界としてはまだまだ新しい可能性が広がっており、これからさまざまなスタンダードを築いていけると思えることが、特に魅力的に感じました。
なぜ、今ダークモードか
enechainのデザイン組織はまだまだ成長段階にあり、現在、私も一人のプレイヤーとして、プロダクトのデザインにガンガン取り組んでいます。既存プロダクトの改善からフルリニューアルのプロトタイピング、新規プロダクトの0→1デザインなど、さまざまなプロジェクトに取り組んでいます。その中の一つに「ダークモード」もあります。現在のenechainでダークモードを提供できているのはモバイル版eSquareのみですが、今後優先的に取り組むべき課題と位置づけ、リサーチと作業を進めています。
これまでにもスマートフォンのWalletアプリのダークモード対応やデザインに取り組んできた経験はありますが、当時はデザインツールが特別なサポートを提供していなかったため、数百もの画面をダークモードに対応させる作業は非常にハードで、基本的なレイアウトとルールを決め、そのルールに沿ったダークモード画面をいくつか作成し、その後はエンジニアの実装で頑張ってもらうというのが実際のところでした。
今年になってFigmaに追加されたVariablesという機能により、ダークモードへ対応するためのカラーの管理が劇的に楽になりました。デザイナーがダークモードに取り組むためのハードルは今は決して高くはないので、向き合うにはよい機会でしょう。
ダークモードおさらい
説明は今さら不要かと思いますが、PC、スマートフォン、タブレットなどのスクリーンデバイスにおいて、OSレベルまたはサービスレベルで提供される、UIやテーマが暗い色調で構成される機能を指して「ダークモード」または「ダークテーマ」と呼びます。
ダークモードの歴史
暗い色調の画面自体は、ワープロ専用機や初期のPC、CUI (Character-based User Interface)などで以前から既に存在していました。また、日本のインターネット黎明期からのテキストサイトや個人のホームページなどでも広く好まれていました。「ダークモード」という概念がUIデザインで特に注目され始めたのは、2018年にmacOS Mojaveが登場してからです。Mojaveの登場以降、ダークモードは、それまで主流だった明るいOSテーマとは対照的なデザインとして認知され、あらためて多くのユーザーに受け入れられるようになりました。
macOS Mojaveユーザーは、ダークモードに切り替えるとデスクトップUIを黒い配色に変えることができ、コントロールはバックグラウンドに後退し、ユーザーのコンテンツに焦点を当てることができる[11] 。ユーザーは明るい画面か暗い画面かを切り替えることができ、メール、メッセージ、マップ、カレンダー、写真などの添付Macアプリケーションにはすべてダークモードのデザインが含まれる。macOS Mojaveには、デスクトップの壁紙を時刻に合わせ自動変更する新しいダイナミックデスクトップが搭載されている。 開発者がダークモードを実装できるように、APIが用意される。
macOS Mojave - Wikipedia https://ja.wikipedia.org/wiki/MacOS_Mojave
- Mac OS Mojaveから正式対応(2018)
- iOS / iPad OS 13から正式対応(2019)
- Android 10から正式対応(2019)
- Windows 10 May2019 Updateから正式対応(2019)
- Chrome78から正式対応(2019)
その後、2019年にはiOS / iPad OS, Android, Windowsなど、さまざまなプラットフォームがダークモードに対応し、YouTubeやTwitter, WikipediaなどのサービスからChromeやFirefox, SlackからAdobe製品群などのアプリケーションが順次対応して、2023年の現在では完全に一般的なものとなっています。
そして最近ではイーロン・マスクがXをダークモードのみにするという発言が注目を浴びたことも記憶に新しいですね。
This platform will soon only have “dark mode”. It is better in every way.
— Elon Musk (@elonmusk) 2023年7月27日
ダークモードって意味あるの?
ダークモードは単純な好みの面以外ではどのような特徴があるのででしょうか。
- 省電力に効果がある
- 文字が見やすい
- 目への負担が少ない
といったメリットがあると良く言われていますが、実際はどうでしょうか。
省電力の効果について
2021年に発表されたアメリカ・PURDUE大学の研究結果によると、
- 日常的なスマートフォンの利用シーンでは、ダークモードがバッテリー寿命に大きな違いをもたらす可能性は低い
- 限定的な状況において、ダークモードがバッテリーの持続時間に顕著な影響があると言える
とされています。
ここで限定的な状況を詳しく見てみると、
- OLED(有機発光ダイオード)のディスプレイは、古いLCD(液晶ディスプレイ)のようなバックライトを持たないため、暗い色のピクセルを表示する際に消費する電力が小さくなる
- 端末設定で明るさ100%にしている際にライトモードからダークモードに切り替えると、バッテリー電力が平均39〜47%節約される
と効果が確認できるようです。
iPhoneはiPhone12以降のモデルではOLEDを搭載し、Androidも最近のモデルではOLEDの採用が一般的になってきています。この研究結果が発表された時点より、2023年現在の方がダークモードの効果を実感できるユーザーは増えていると言えそうです。
文字が見やすい&目への負担が少ない
こちらはU-siteに日本語版が掲載されている、Nielsen Norman Groupの記事から紹介します。
1.視力検査で馴染みのあるランドルト環視力表の隙間を見つけるタスクと、短い文章における様々な誤りを見つけるタスクを正常な視力の被験者に行ったところ、すべての側面でライトモードが勝利を収めた
- フォントが小さくなればなるほど、ライトモードの方がテキストを見やすい
- 実際の結果に差が出ているにも関わらず、テキストが読み取りやすいという感覚に差があるという指摘は参加者からはなかった
2.昼間と夜間それぞれで異なるフォントサイズでテキストの読み取りやすさを比べるテストにおいて、昼間は有意な影響はなかったが、夜間はライトモードの方がダークモードよりも結果が良かった
- 夜間の環境では、ダークモードでは小さなフォントのテキストを読み取るのはライトモードに比べて遥かに困難だった
3.網膜の裏側にある血管膜である脈絡膜の暑さの変化の測定では、ライトモードではこの膜が著しく薄くなり、ダークモードでは著しく厚くなることが発見された
- この結果からは、ライトモードでは短期的には物がよく見えたとしても、長期的には視機能により負担がかかる可能性がある
4.低視力のユーザーを対象としたテストで、中間透光体に混濁(代表的な例では白内障)のある参加者全員がダークモードの方が読み取り率が高かったが、中心視野障害を有する残りの参加者では影響はみられなかった
これらの要因から考えると、一般的にはライトモードとダークモードのどちらが優れているかを一概に判断するのは難しいと言えます。条件によっては明確に差が出ていることを考慮すると、ユーザーにライトモードとダークモードの選択肢を提供することが重要であると言えるでしょう。
ダークモードの利用率
実際にどれくらいの一般的なユーザーがダークモードを利用しているのでしょうか。
2023年8月に行われたメルマガについてのインターネット調査では
45.8%の人がダークモード(ナイトモード)でメルマガを読むことがあると答えました。
20代の8割以上がダークモードでメルマガを読むことがあると答えており、60代と比較すると70ポイント近くも使用率が高いことが分かります。
という調査結果が得られたようです。
各サービスのダークモードの実際 2023版
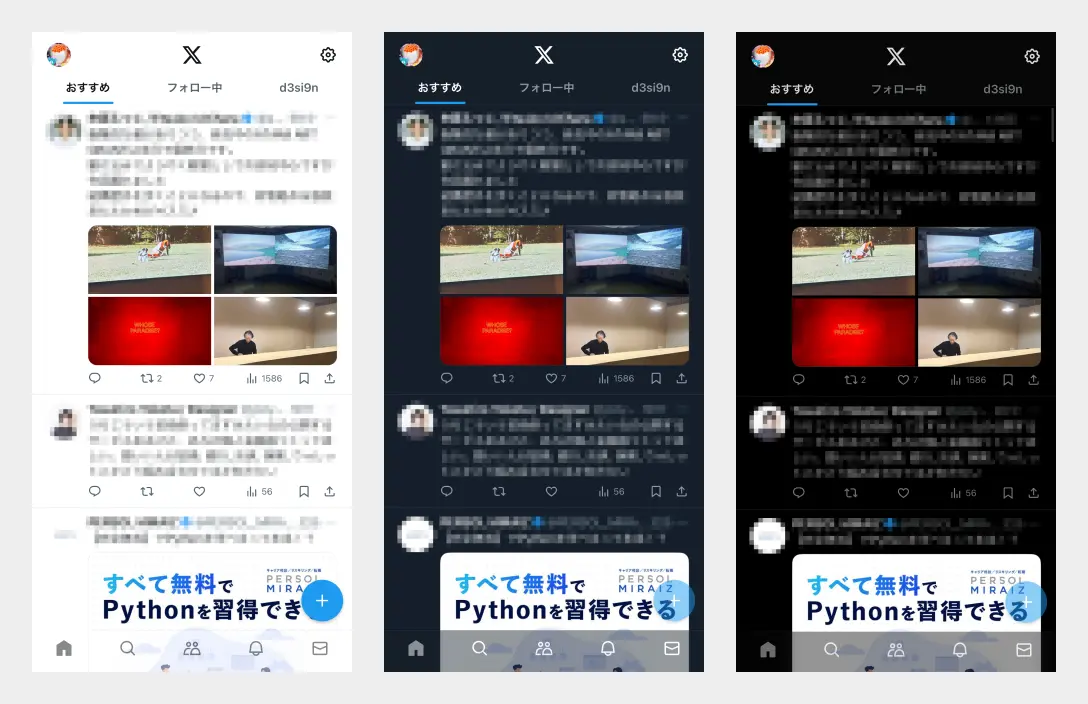
X

今年、Xへと改名したTwitterはダークモードにいち早く対応したサービスの一つです。Xでは「ダークブルー」と「ブラック」の2種のダークモードのテーマがあります。スクリーンショットだけでは違いが分かりにくいかもしれませんが、ダークブルーのポスト背景は #151F2B とわずかにブルーが強くなったダークブルーを採用していて、実機で見ると青味がしっかりと感じられます。ブラックのポスト背景は文字通り #000000 の紛れもないブラックです。御存知の通り、ブルーはTwitter時代のブランドカラーであり、現在でもポストするためのアクションボタンなどのUIでプライマリーカラーとして使用されていますが、脱Twitter色を進めているイーロン・マスクの下で今後ダークブルーテーマがどうなるのか気になるところではあります。
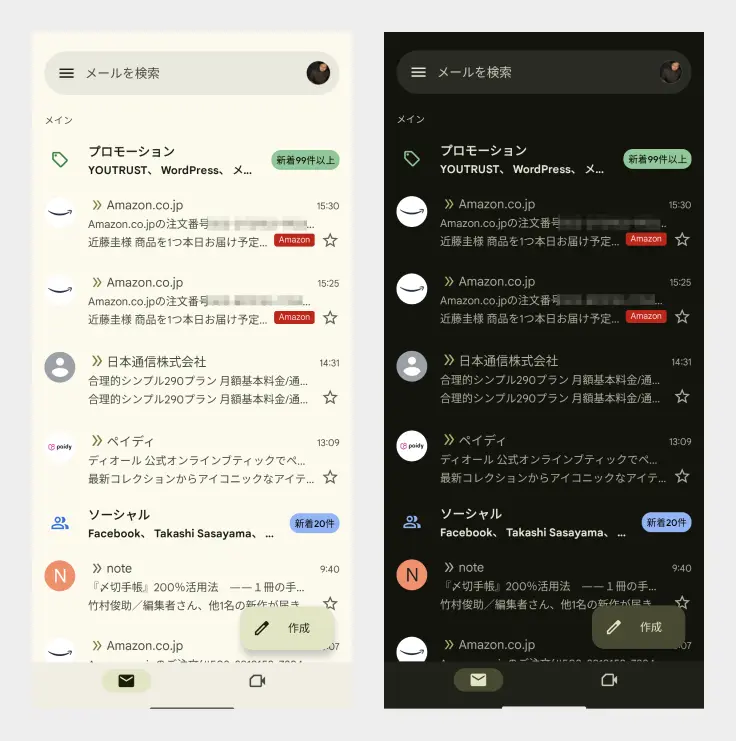
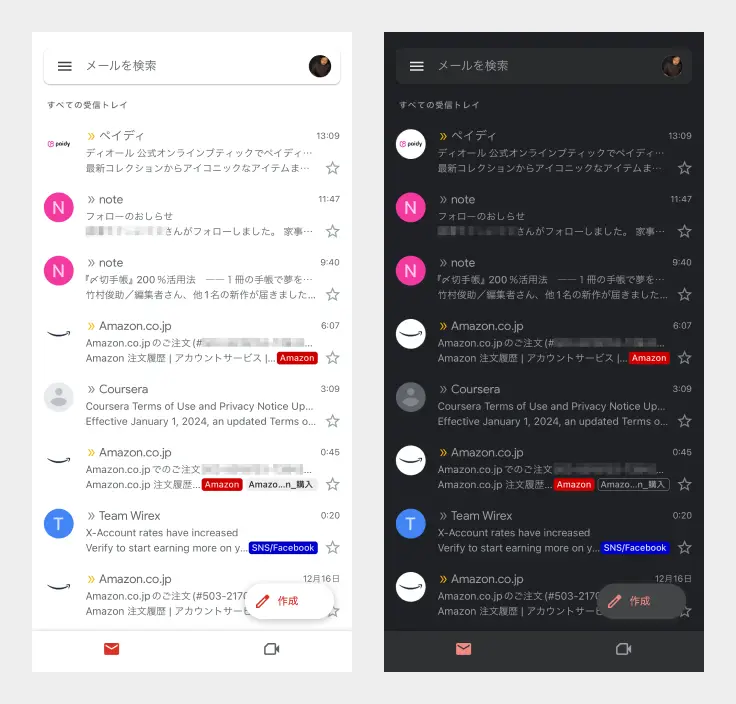
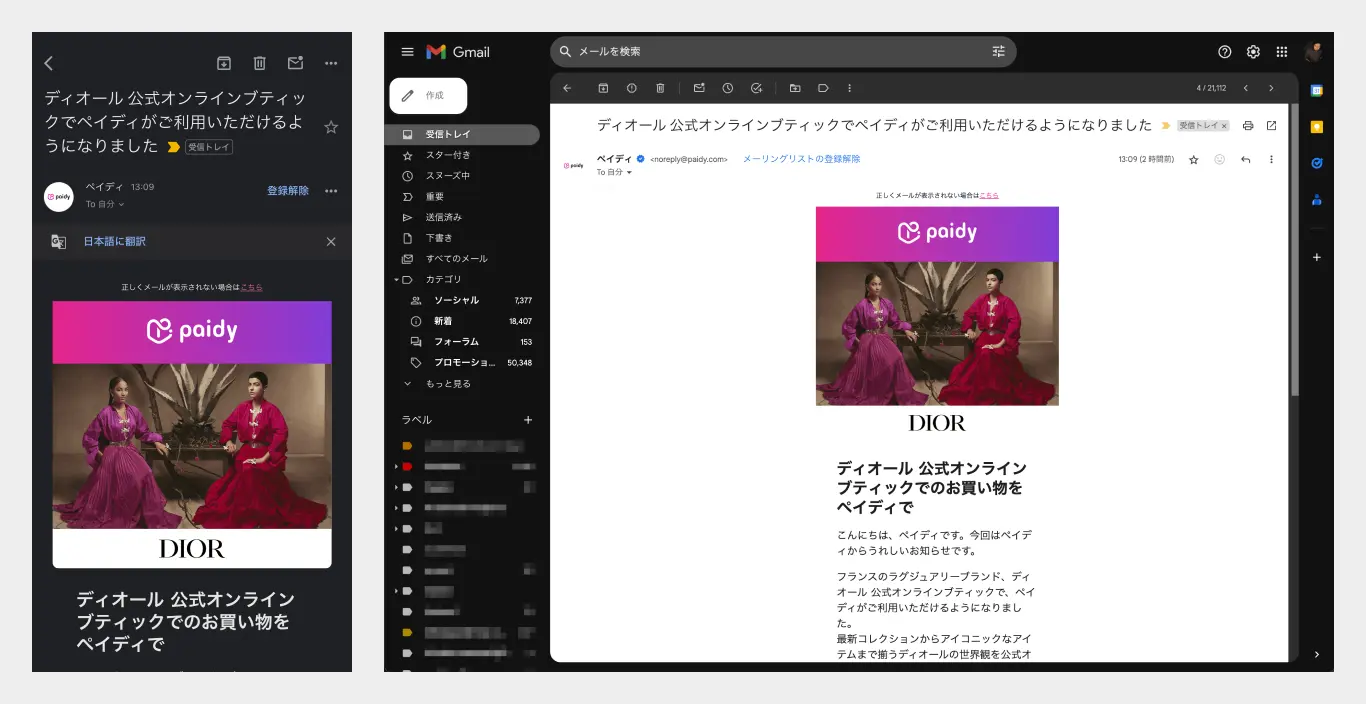
Gmail
 Android
Android
 iOS
iOS
GoogleのGmailアプリはiOSとAnddoidそれぞれのライトテーマ、ダークテーマを比較するといくつか興味深い点が浮かび上がります。Android12以降から採用されたMaterial Youでは壁紙・テーマの単色カラーからダイナミックにカラーが生成されます(上のスクリーンショットが緑がかって見えるのはこのため)。また、Material Design 3ではこれまでのelevation(標高)ベースのsurfaceカラー管理からより柔軟なトーンベースのsurfaceカラーへと変わりました。その中でダークモードのsurfaceもこれまでよりもわずかに暗くなっています。iOS版ダークモードの作成ボタンと新しいAndroid版アクションボタンを比べると、新しいボタンはsurfaceにも色味が加わったことでより自然で馴染んだデザインになっていることがわかります。GoogleはこれまでiOSアプリにおいてもMaterial Designのマナーを用いたデザインを提供してきましたが、今後のアップデートでMaterial Design 3の要素がどう取り込まれていくかは注目していきたいと思います。

Gmailのダークモード対応では、ダークモードの課題も浮き彫りになっています。それはサービス側でコントロールするのが難しいコンテンツへの対応です。モバイル版ではメール本文もダークモードになっていますが、デスクトップ(Web)版ではメール本文はライトモードのままです。

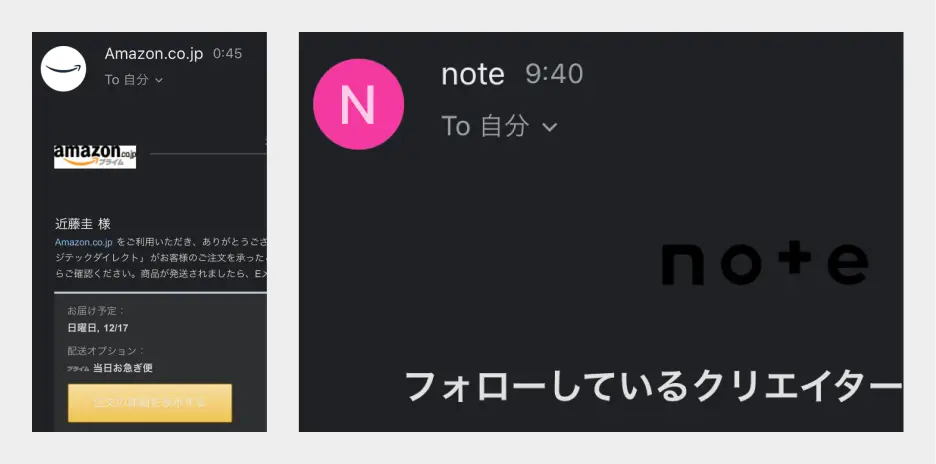
モバイル版でメール本文を閲覧する際、画像やHTMLメールのスタイルに関連した問題が発生します。例えばこちらのスクリーンショットでは、Amazonのロゴの余白、「注文の詳細を表示する」ボタンの文言が読み取れない、noteのロゴと背景のコントラストが低く視認性に乏しいなどが見られます。これらをGmail側で対応するのは限界があるため、デスクトップ版でメール本文をライトモードで表示しているのはやむを得ない側面があるのです。
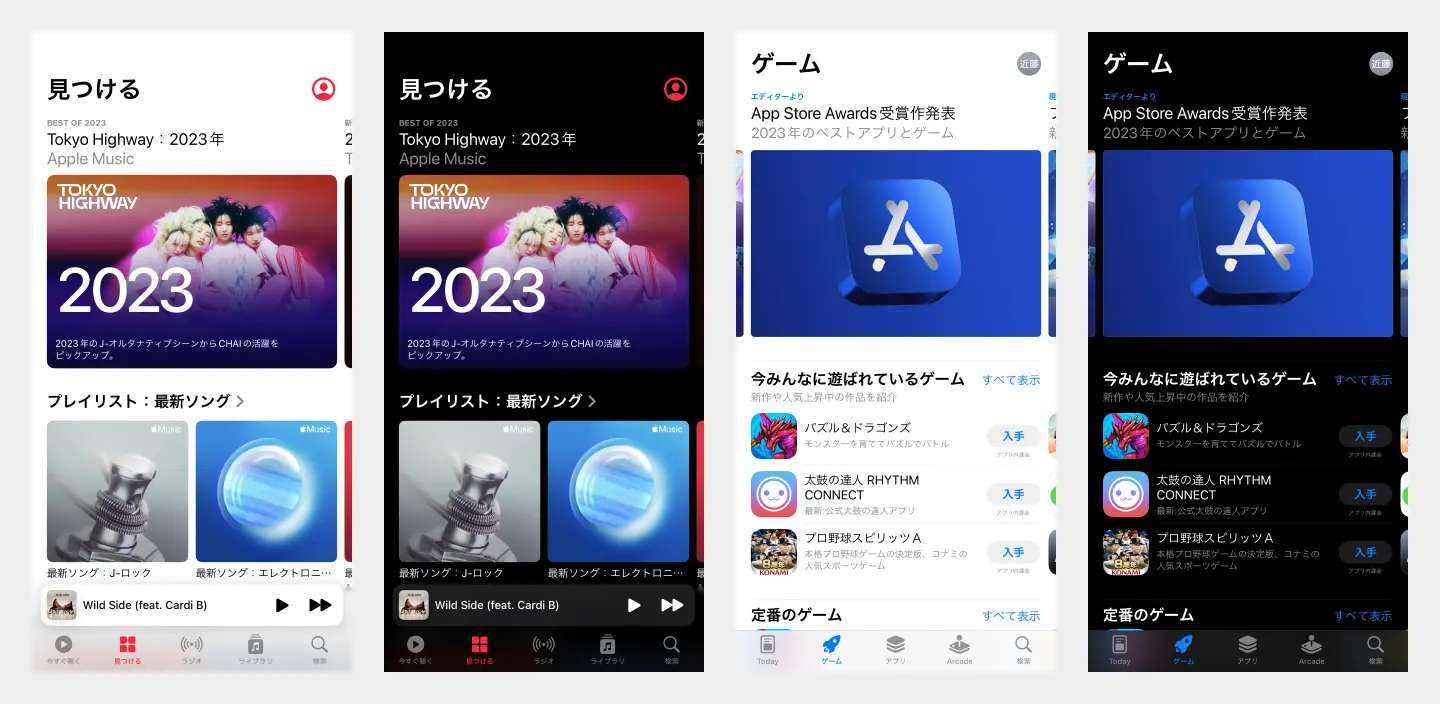
ミュージック & App Store

AppleのHuman Interface Guidelinesでは、ダークモードにおいて背景色をより暗く、前景色をより明るく設定することが推奨されています。また、コントラスト比についても全てのモードで十分な色のコントラストを確保することが強調されており、具体的には4.5:1を下回らないように推奨されています。
例えば、ミュージックアプリの赤とApp Storeの青は、ライトモードとダークモードで同じ色のように見えますが、それにもかかわらず、視認性を確保するために微調整が行われています。このような調整は、ユーザーエクスペリエンスの向上と視覚的な一貫性を実現するために非常に重要です。


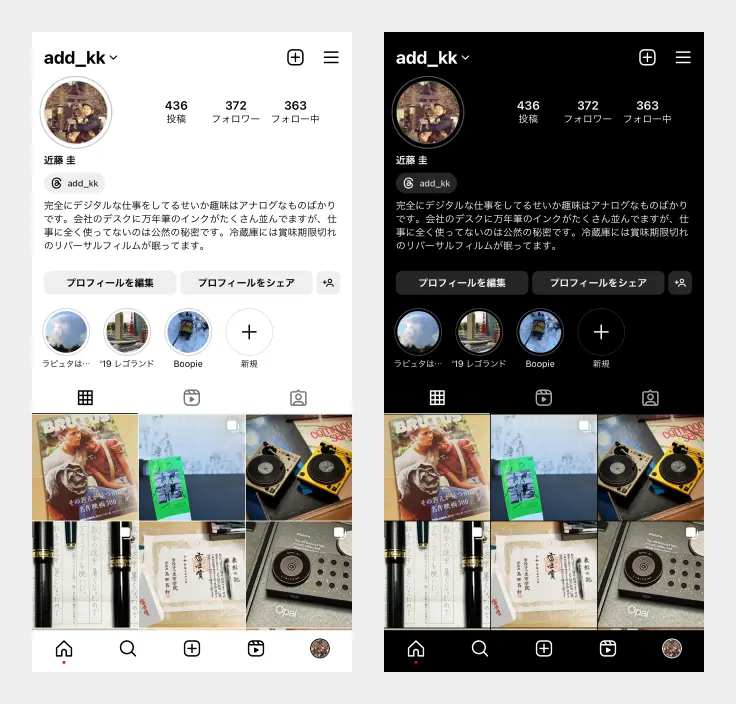
Instagramは早くからダークモードに対応したサービスですが、今でも大きくは変わっていません。他のサービスに比べて写真がメインコンテンツのサービスなので、より写真に集中しやすく、余計な色調をUIに持たせないように、ライトモードの背景は #FFFFFF、ダークモードの背景は #000000と白黒はっきりしています。
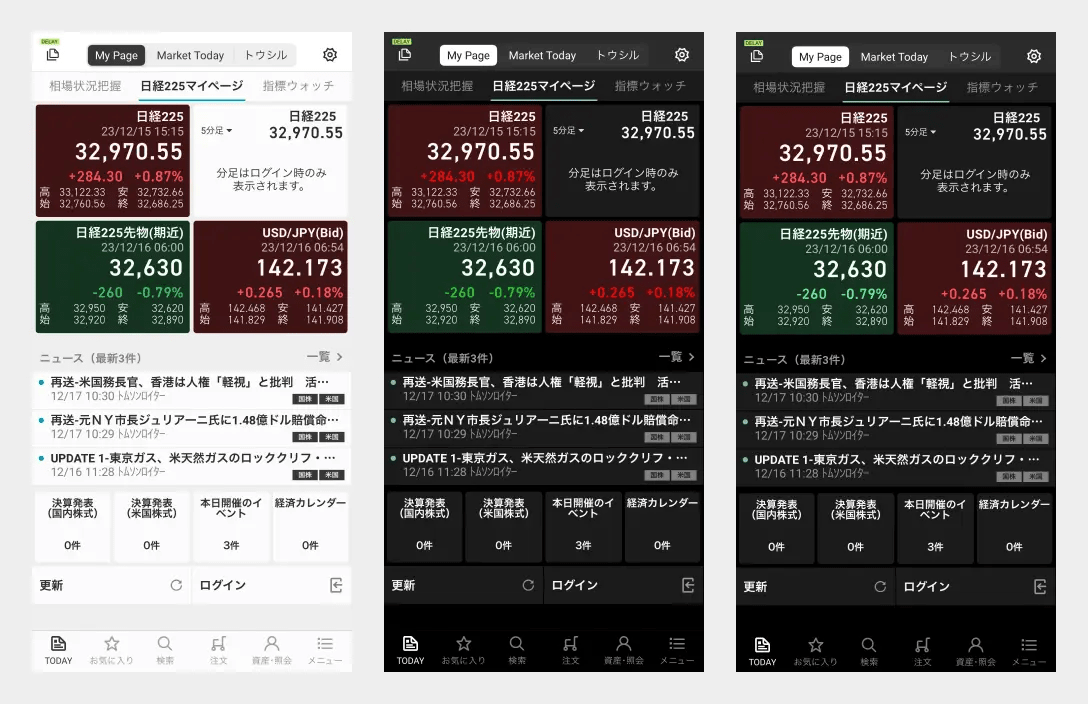
iSPEED

iSPEEDは楽天証券の株取引アプリです。テーマはライトモードに当たるスノーホワイト、そしてダークモードに当たるオリジナルとスモーキーブラックの3種類が用意されています。(左からスノーホワイト、オリジナル、スモーキーブラックの順)
TODAYの画面では緑と赤の字がスモーキーブラックではより明度が上がりハイコントラストになっています(より使いこなしていくともっと差が確認できるのかもしれませんが、私にはその他の差があまり確認できませんでした)。株取引のサービスは他の一般的なサービスよりも情報量が多く、操作にも確実性が求められるため、テーマが多く用意されているのはコアなユーザーには有用かもしれません。
ダークモード未対応のアプリ&ダークモードのみのアプリ
あらためて各サービスやアプリのダークモード対応の有無や特徴を確認していく中で、ダークモードに対応していないアプリ、逆にダークモードのみのアプリがあり、そこには何か傾向がありそうなことに気づきました。
ダークモード未対応のアプリ
ペイ系
- PayPay
- auPAY
- d払い
- LINE Pay
ペイ系のアプリはダークモードに対応していないアプリが多いです。対応が難しい点として以下の辺りがありそうです。
- バーコードはダークモード対応ができない。表示サイズもある程度大きくする必要があり、周囲の余白も十分に必要
- 取引履歴や連携金融機関などのロゴが多く並ぶ画面があるが、これらはダークモードに合わせたコントロールが難しい
ショッピング系
- Amazon
- 楽天
- AliExpress
ショッピング系のアプリも多くが対応していません。これは、並ぶ商品画像の多くが白または明るい背景の商品写真であることが関係しそうです。背景などのUIがダークな色調になった場合、商品画像の中よりも、画像のエッジと背景のコントラストのほうが強く目に入ってしまうことが考えられます。写真というとInstagramでもそのリスクはありそうですが、Instagramの場合は写真を画面幅いっぱいに表示することによってこの問題を回避しています。
ダークモードのみのアプリ
- Amazon Music
- Spotify
- YouTube Music
これらの音楽アプリはダークモードのみです。これらの比較的新しいサブスク・音楽ストリーミング再生アプリがダークモードのみを用意していることは中々面白いです。
AppleのHuman Interface Guidelinesではダークモードのページに以下の記載があります。
In rare cases, consider using only a dark appearance in the interface. For example, it can make sense for an app that supports immersive media viewing to use a permanently dark appearance that lets the UI recede and helps people focus on the media.
場合によっては、インターフェイスで暗い外観のみを使用することも検討しましょう。例えば、没入型のメディア視聴をサポートするアプリでは、UIを後退させ、人々がメディアに集中できるように、恒久的に暗い外観を使用することが理にかなっていることがあります。
(日本語訳はDeepL)
Dark Mode | Apple Developer Documentation https://developer.apple.com/design/human-interface-guidelines/dark-mode
音楽アプリには色とりどりのアルバムのアートワークやアーティストの写真が多く並びます。サブスクの新しいサービスはこのアートワークや写真への没入感を高めるために、あえてライトモードを捨て、ダークモードのみを提供していると言えそうです。
ダークモードの行方
昨年末に話題になった記事で
UIはどんどん「無色透明」になっていく
ということが考察されていました。
コンテンツを侵食し、透明化していくUIの例としてTikTokやMaterial You、そしてダークモードが取り上げられています。
なぜ「今」透明化なのか、という疑問への答えの1つはそれです。ダークモードの流行が下地を整えてくれたおかげで可能になった表現であるといえます。
去年この記事を読んで得た気付きを、今年になってより実感をもって意識させられることがありました。
6月に発表された Apple Vision Pro は、日常的な視界の中にウィンドウやアプリケーションフレームが透明化して存在感を希薄にし、コンテンツだけがその場に浮かび上がるような、そんなビジョンが印象的でした。
MRの先行者であるMicrosoft HoloLens もUIの透明化といった面では同様です。しかし、Appleがエンターテインメントやコミュニケーションの体験と没入感をアピールしているのに対し、HoloLensは製造業、エンジニアリング、医療、教育など、より具体的なシーンでの生産性向上を重要視し、そのような活用シーンを想定しています。
ダークモードは、強く白く発光する背景を嫌い、暗い背景とUIを使用して浮かび上がるコンテンツに自然に集中するために生まれました。MRの透明化するUIは、その意味で確実にダークモードの延長線上にあると言えるでしょう。
PC、スマートフォン、タブレットなどは物理的なサイズの制約があり、それぞれのデスクトップやアプリケーションに背景というレイヤーが存在します。これらの要素が透明になる未来を想像するのは易しくはありませんが、エンターテインメントやゲームだけでなく、日常的なオンライン上の体験の場がMRのような新しいデバイスで行われる未来を想像するのはそれほど難しいことではないでしょう。
ここで時間を遡りますが、13年前のインタラクティブミュージックビデオの大傑作、SOURの『映し鏡』(Director: 川村真司 + 清水幹太 + Saqoosha + 大野大樹 / カンヌライオンズ国際クリエイティビティ・フェスティバル2011 デザイン部門金賞 サイバー部門銅賞)を紹介します。
Googleの検索から始まるコンテンツはTwitterやGoogle Map, YouTubeにFacebookというサービスの垣根を飛び越えて縦横無尽に歩き出し、ウィンドウの制約からも自由になります。当時、こんな自由な表現ができるんだ!と驚き、Web表現の自由さを感じさせてくれたものです。ブラウザのツールバーを非表示にした最小限のUI、サービスをまたいでも同じコンテンツに集中できる構成など、実は後のダークモードが目指した体験の本質を、ダークモード登場の8年も前に斬新なアイデアと確実な技術力で「何がすごいのかもよくわからない」くらいの驚きを持った体験にしてくれていたのかもしれません(妄想)。
まとめ
現在取り組んでいる「ダークモード」について、再度リサーチと考察を行うことは、より理解を深めるためのいい学びになりました。
ダークモードを取り巻く環境はこの数年でさらに前進してきています。デザインツールのサポートの充実、先行サービスの事例、ダイナミックなカラー生成。そのダークモードの先にMR的なUI表現があるのか、その途中にもっと別の新しいUI表現があるのかはまだわかりませんが、一時的なビジュアル表現の流行に惑わされず、ユーザーが何を求めていて、我々は何をどんな形で提供できるのか、それについてデザイナーとして真摯に向き合いたいと改めて考えています。
enechainのダークモード対応はまだ取り組み始めたばかりですが、ユーザーのニーズがあることは確実なので、体験の向上と保守性、システムとしての堅牢性、そして柔軟性を高い次元でバランスが取れるように開発を進めていきます。より開発に即したレベルでの知見などが貯まりましたらまたこのブログで共有できればと思います。
enechainでは、一緒に事業を拡大していける仲間を絶賛募集中です。新しい取引と価値を一緒に作っていきたいチャレンジングなデザイナー、エンジニアの応募をお待ちしています!