
この記事は enechain Advent Calendar 2023 の15日目の記事です。
昨日は@totem3のBigQuery Emulatorの活用例、直面した問題の紹介とその解決アプローチでした!とても参考になる記事で目から鱗、いや目から魚が出るかと思いました(?)。
はじめに
enechain でフロントエンドエンジニアをしている @Shunya078 です!
enechain は、日本最大のエネルギー卸取引マーケットプレイスを運営するスタートアップです。我々ソフトウェアエンジニアは日々、プロダクトを通じてエネルギー市場に貢献しています。
社内には10を超えるプロダクトが存在しており、各プロダクト共通で利用されるデザインシステムが存在します。自分はこのデザインシステムに、チームをリードする立場として関わっています。
今回は、enechain のほぼ全てのプロダクトを支えるようになったデザインシステムが、なぜ必要だったのか。また、どのように作り上げられて、現状どうなっているのかを具体的な観点でお伝えします!
デザインシステムチームが出来るまで
デザインシステムを構築するキッカケは、「新たに0→1のプロダクトを作成するためのコストが大きかった」ことでした。事業への価値提供スピードを上げる手段として始まったデザインシステムですが、当初から現在に至るまでの経緯を時系列に沿って説明します。
チーム発足以前
現在では多くのプロダクトが存在していますが、当時 enechain には React で実装されたプロダクトは2つだけでした。 そのため、UI/UX を横断して共通化する仕組みは特に存在していませんでした。
enechain のプロダクトとして見たときに、各プロダクトで情報の見せ方や操作方法、提供する体験は統一感を持っておいた方がいいよね、という肌感は開発組織にいる個人個人が持っていたものの、「ワイヤーフレームレベルで共通化されていれば良いよね」という程度でしか統一感は持たせられておらず、実際に仕組みとしては何も用意できていませんでした。それぞれのプロダクトでの価値提供を優先していくことに重きが置かれ、共通基盤を共創していくためのリソースもなかったのが現実でした。
有志プロジェクト:社内コンポーネント配布
今年初旬頃から、新たなプロダクトを0→1で立ち上げる機会が増加してきました。
それに伴って、ビジネスサイドへの価値提供の速度を維持しつつ、各プロダクトでの共通化と UI/UX の統一感をどれだけ担保できるか、という課題感が組織内で強まってきました。 これに対応するため、各プロダクトから有志で集まった正社員エンジニア3人ほどで、既存コンポーネントを共通利用できるように配布する仕組みを作り始めました。
※ 詳細は以下ブログを参照してください。
この仕組み化によって、新規プロダクトの立ち上げ速度は上げることができました。
しかし、仕組み自体は用意できたものの、当時は社内にデザイナーで採用されているメンバーもおらず、エンジニアが自プロジェクトで作成したコンポーネントを「お、これは他プロジェクトでも使えそうだな!」と感じたら、特にレビューも通さずに配布していました。 よって、この時はまだまだデザインシステムのプロジェクトとしての形を成し得ておらず、何に対して統一感を持たせるべきなのか、何を担保しなければならないのかを議論できていませんでした。
当時は以下のような組織体制(人数)でした。
| 職種 | 正社員 | 業務委託 |
|---|---|---|
| エンジニア | 3 ~ 4 | 0 |
| デザイナー | 0 | 0 |
チーム組成:デザインシステムのスタート
4月頃に新たに会社にジョインしたデザイナーも加わって、エンジニア主導で進めていたコンポーネント共通化の仕組みを正式に「デザインシステム」として立ち上げました。
具体的には、週次ミーティングを設定し、各プロダクトでの課題を横断的に抽出しつつ、デザイントークンなどの整備も開始しました。
今までの単発的なコミットメントを募るのではなく、中長期的なアップデートも含めた意思決定もできるようにするため、このタイミングでチームとしての発足を行い、継続的なミーティングの場を確立したのは大きかったと思います。
また、チームの人数が増えたことも併せて、それぞれ個人の理解という部分から全社への理解という枠組みにスケールできたのかなと思います。
この時のチームメンバーとしては、以下のようになっていました。
| 職種 | 正社員 | 業務委託 |
|---|---|---|
| エンジニア | 4 | 2 |
| デザイナー | 1 | 1 |
ただ、メンバーの正社員全員が他プロジェクトと兼任していて、専任で手を動かせるのはエンジニア業務委託のメンバー1人のみという状況でした。 加えて、実際に意思決定に関わる人は限られてしまっていたので、正直適切なリソースを会社として割けているのかといった課題感がありました。
チーム外への発信:作ったのに使ってもらえない!
ここまでのステップを踏んで、デザインシステムから配布される実装物が充実していくこととなりました。
しかし、その発展に伴って新たな課題が浮かび上がりました。 それは肝心のデザインシステムを使ってもらいたいプロダクト側では「何が公開されているのかわからない」ということです。
この解決策として、具体的に以下2つのアプローチを試みました。
スタイルガイド作成
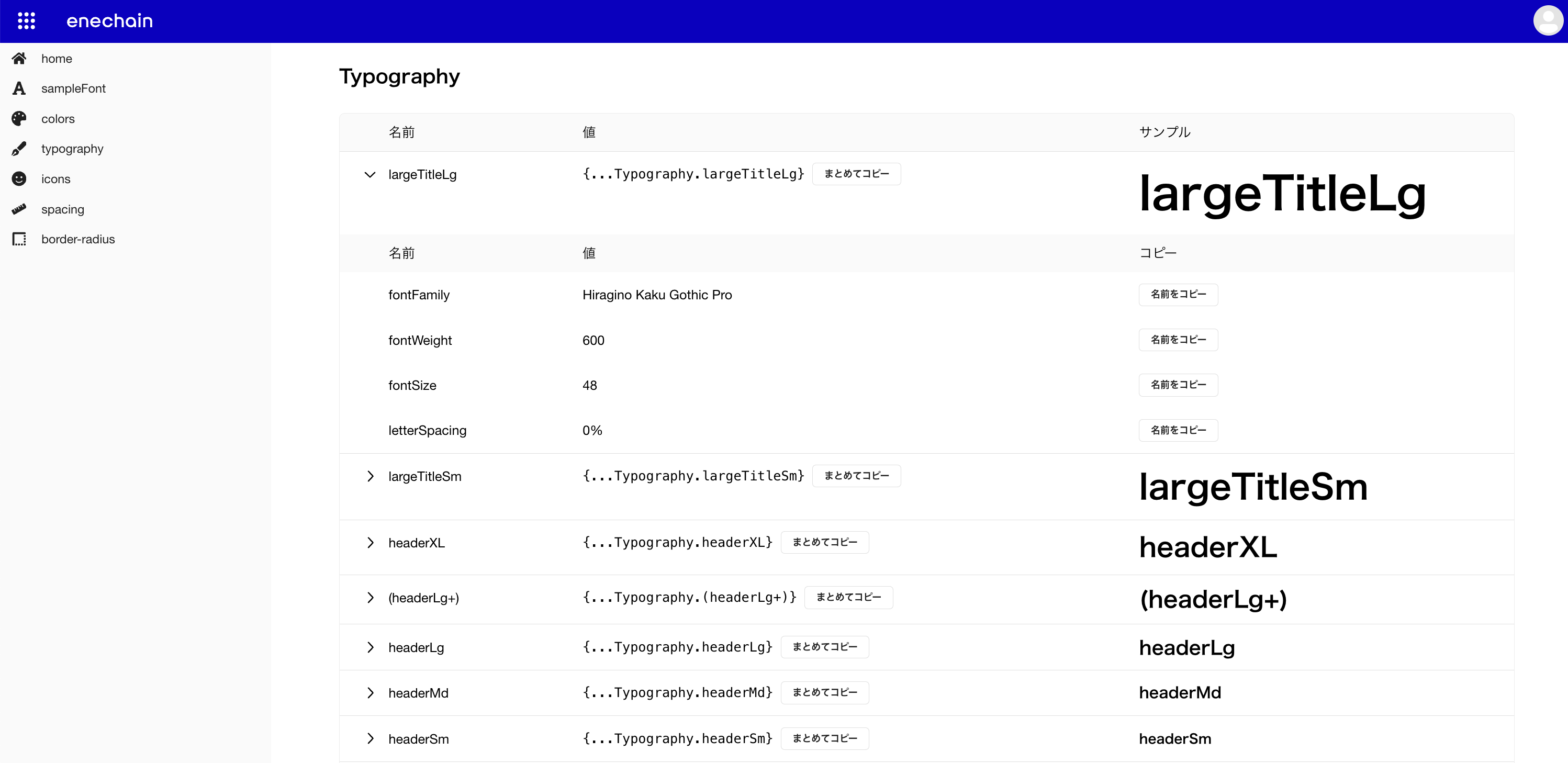
1つ目のアプローチとして、社内で配布されているトークンやリポジトリを確認できるようにスタイルガイドを作成しました。
これにより、現状実装されているデザイントークンの確認が容易になりました。また、デザインシステムから配布している成果物の検証も簡単に試せるようになり、プロダクトで検証する前に小さく検証サイクルを回す環境を整えることができました。

目安箱の導入と運用
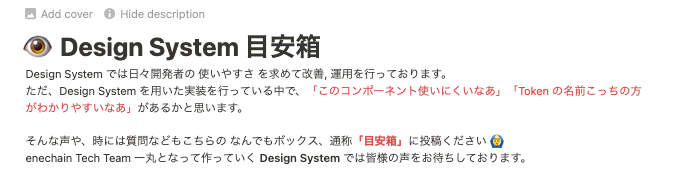
2つ目のアプローチとして、チーム外の声も拾えるように、「目安箱」という仕組みを導入しました。
これによって、デザインシステムを利用してプロダクトを構築しているエンジニアの声を毎週の定例で集められるようになりました。

追加の要望やわからないこと、使い方含めてなんでも、起票していただければデザインシステムチームがすぐに対応しています。 チーム内外含めて、課題を非同期的に集め続けることはとても難しいです(経験則)。なので、日々の声掛けや、テンプレートをざっくり用意しておく、などのアプローチで起票のためのハードルを下げることを心がけています。

今でも毎月新たな起票があり、直近では PdM の方から「〇〇という課題をデザインシステムを通じて解決できないか」という声もいただけました。
ここでは目安箱によって、改善へ繋がったことや、それによって実装時の負荷が下がったケースとして、2つ取り上げてみたいと思います。
実例1) トーストは showToast の引数に色々渡せたほうがいいかも?
1つ目は実際に配布しているコンポーネントに改修が入り、より使いやすくなった例です。
背景としては、社内向け admin ツールをデザインシステムを使って開発している時に、表現できない実装箇所があり困った、ということでした。ちなみに起票者はデザインシステムチームに所属していない、なおかつ直近までモバイルエンジニアだったという肩書きを持つ方でした。(ちなみに目安箱を運用開始して、チーム外からいただいた初めての起票でした!ありがたい...!) 先日 Flutter Kaigi にも参加されていたので、その方のブログを添付しておきます。
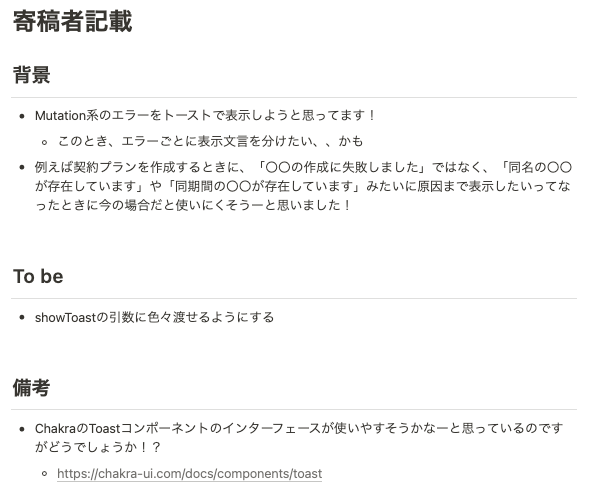
下記画像は実際に起票された内容です。

起票いただいた内容から読み解き、チーム内で最初に出した回答は、「現行実装では useToast の初期値でメッセージを登録するので、カスタムフックごとに複数並べれば解決できる」でした。
ただ、これによって、起票いただいた方のプロダクトで実際に解決できるのかも含めて、課題自体をもう少し具体的に聞いてみることになりました。
そしてヒアリングの結果、起票いただいた課題の根本的な問題は 「バックエンドではユースケースに応じて、適切なエラー文言を返しているので、それに対応したい!」、 「現状は toast の宣言時に文言も設定してしまうので、レスポンスに応じてメッセージを更新できない。」 ということでした。
結果的に、提示していた回答策では課題を解決できないので、当初の回答から方針を変更し、実際に Toast コンポーネントの 画面描画のタイミング(showToast)で表示メッセージを更新できるように、デザインシステム側の実装を修正しました。
この修正によって、発生していた課題が解決されると共に、コード量も減り、見通しも良くなったという声をいただけました。
俯瞰的に見ると、「それはそうでしょ」と思うようなことなのですが、デザインシステムにとって大事なのは、 「使用側のプロダクトで発生している課題を現状と照らし合わせて場当たり的に解決するのではなく、発生している課題をもう一段階深掘って考えてみる」 ということであると改めて感じました。
実例2) Table に Group 的まとまりの概念を追加して、スペーシングをいい感じにしたい
2つ目の事例は、1つ目とは異なり、実装以外の手段によって課題を解決した例です。
こちらは、Web フロントを書き始めて2週間ほど経ったエンジニアの方による起票でした。(起票のハードル高そう... と思うので、とても貴重な意見でした。ありがたい...!)
下記画像は具体的に起票いただいた内容です。

この起票についても、どういったコンポーネントにアップデートすることが起票者にとって理想的なのか、という観点で聞き込みを行いました。 具体的な内容としては、デザインシステムから Table コンポーネントを提供していますが、使用側で該当コンポーネントに与える width をコードでもデザイン通りにうまく表現したい!というものでした。
これにあたって実装ベースでデザインシステムとして修正することは結果として取りませんでした。
課題としては
- Table のカラムごとの比率をエンジニアが感覚で決めている
- その比率が再現性あるものではなく、マジックナンバーになっている
ことだったので、解決策として
- デザイナー側で Figma に比率を明示して書いてもらう
- Table コンポーネントは使用側で自由度高く表現可能な実装にしているので、マジックナンバーの部分は定数に置き換えることで解決する
というアプローチを取ることにしました。 結果として、起票者が抱いていた実装時の懸念も取り払いつつ、デザイナーとコミュニケーションを取ることで根本課題の解決を行えました。
ここまで書いてきたような経緯を経て、デザインシステムのチームとプロダクトは変化を遂げてきました。ここからは現状についても少し触れていきたいと思います。
現状
アーキテクチャ
現在はデザインのコンポーネントパーツと Color Token は Figma 上で管理しています。
実装観点においては、弊社のプロダクトにおける技術選定を React で統一しているので、それに合わせた形で React を使用し、UI コンポーネントライブラリとして Chakra UI を使用しています。
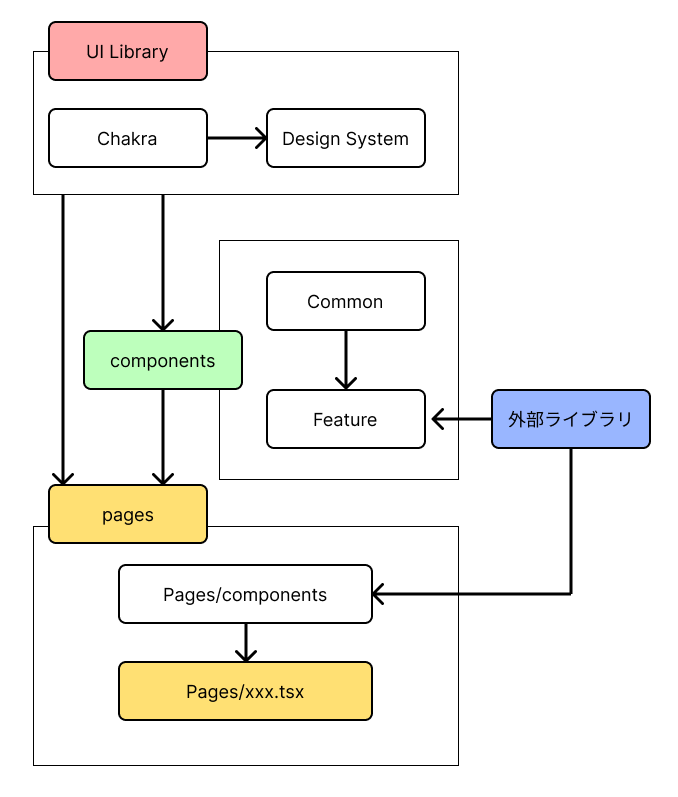
各プロダクトに対しての立ち位置は以下のようになっています。 コンポーネント の最小単位としてのパーツ群を プロダクトの components、pages レイヤーより呼び出しをしてもらう想定で提供しています。そのため、どのプロダクトにおいても共通する基盤のような立ち位置を目指し、開発を続けています。

Chakra UI 自身は、CSS in JS として使用側で柔軟に style props を当てはめることでユースケースに沿ったコンポーネントパーツを提供します。それ故、プロダクト間での共通した見せ方を制約することができないので、デザインシステムの Component として、style や 伝搬可能な props の制約を作り、自由度を小さくすることによって、統一感のあるコンポーネントの提供を行っています。
また、デザインシステム内部のアーキテクチャに関しては元々ユースケースごとに区別した構造を取っていましたが、1つ1つのコンポーネントが疎結合であることと、開発観点でユースケースごとに分けられていても実装時にどのディレクトリに落とすべきかという悩みが発生する、という点でフラットな構成に変更しました。
チーム
新たにデザイナーも増え、現在では以下のようなチーム構成でプロジェクトを進めています。
| 職種 | 正社員 | 業務委託 |
|---|---|---|
| エンジニア | 4 | 1 |
| デザイナー | 2 | 1 |
今後:課題とゴール設定
今では社内にあるほとんどのプロダクトで使用されています。
本デザインシステムの導入により、事業への価値提供のスピードが向上し、明らかに立ち上げ速度が向上しました。 実際に、自分が関わっていた JCEX のプロダクトでは、デザインシステムを立ち上げ時から使用することによって 3ヶ月弱の開発期間でリリースまでつなげることができました。
しかし、運用を続ける中で以下のような課題も見えてきました。
- 多くのメンバーにサブプロジェクト的に関わってもらっているため、プライマリーなプロジェクトに影響しかねないこと
- 日々の会議体の目的が「瞬間で起きた課題」の解決を続けていくだけになってしまって、長期的なスコープで見た時にデザインシステムというプロダクトの目指す所が見えていない
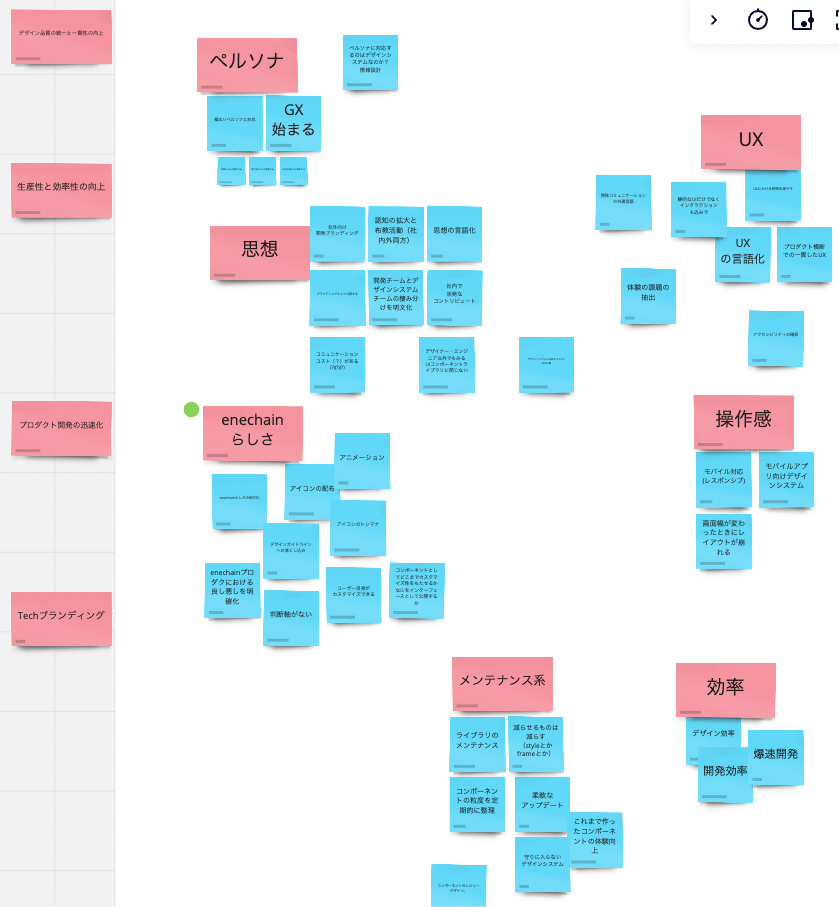
その他、チームとして潜在的に抱いている課題の発見をするために Miro を使用して、課題感のブレストと共有なども行っています。

具体的にブレストから視えてきたのは、プロジェクトとして目指したいのは 「我々のデザインシステムを使えば、誰でも迅速に届けたい価値を提供出来る」 ことでした。
今の状況と課題を踏まえて、これからは
現時点では「課題を紐解く」ことにフォーカスしているので、「何のためにそれを課題とするのか」といった why の部分に注力する。
来期の目標設定を デザインシステムとして独自に設定し、なんのために我々がデザインシステムを創っていくのかを言語化する。
といったことに目を向けて、更なる改善と事業への貢献を続けていこうとしています。
我々が創り始めたデザインシステムは、まだまだ進化の余地を残しています。 「プロダクトの立ち上げを楽にしたい!」という小さな気持ちから始まったこのプロダクトは、目指したい像までにやらなければならないことも、やりたいこともたくさんあります。
前へ進み続けるデザインシステムという1つのプロダクトが、これからも増えていく課題を前にして、どのような形を成し、世の中にどのような影響を与えることができるのか。牽引してきた立場としても、1エンジニアとしても自分自身とてもワクワクしています。
おわりに
今回の記事では、我々が作っているデザインシステムが今に至るまでを紹介しました。
昨今話題になっているデザインシステムは、各社で様々な変容を見せています。 その中で我々自身がどういった課題があり、何のためにデザインシステムというプロダクトを創っているのかを具体的な自分視点でありのままの姿でまとめました。これがデザインシステム、また自身のプロダクトの進め方に悩んでいる方にとって少しでも助けになれば幸いです。
次回 Advent Calendar 16日目は @kkagurazaka によるsqlcで使うDBドライバをpqからpgx/v5に移行した話です!乞うご期待!
enechainでは、共にプロダクトを共創していく仲間を募集しています。要項は以下からご確認ください!
