
この記事は enechain Advent Calendar 2023 の12日目の記事です。 昨日は@ejiさんのGoのAtlasとBunを使ったテスト方針と環境構築の紹介でした!攻めすぎな開発目標を達成したチームのお話です。興味ある方はぜひそちらも読んでみてください。
はじめに
enechainでUI/UXデザイナーをしている伊藤です。
私は、2023年4月からenechain一人目の正社員のUI/UXデザイナーとしてジョインしました。転職する前はフリーランスのデザイナーとしてスタートアップの会社を数社経験し、enechainにもフリーランスの頃からお世話になっていました。今回は、業務委託から正社員に関わり方が変化していく中で、一人目のデザイナーがデザインのルールづくりをどうやって進めたのかを紹介していきます。
デザインの共通ルールが定まっていない
enechainがデザインシステムを創る理由については、デザインシステムの中心人物であるしゅんやくんが投稿する記事(15日に投稿予定)をじっくり読んでいただくとして、デザインの共通ルールをつくることはデザイナーにとってとても重要なことでした。
私が業務委託でデザイナーとして関わるまでenechainにデザイナーはおらず、UIはエンジニアやPdMが作成していました。私の入社後すぐに業務委託のデザイナーが2名加わりましたが、そのタイミングで私たちは大きな壁につぶつかりました。
「enechainのデザインの正解ってなんだろ...🤔」
enechainらしいデザインを一つずつ固めていかないことには、デザイナー毎でデザインがバラバラになってしまったり、enechainが目指しているプロダクト像と離れてしまったりといった懸念がありました。
そういった課題からデザインの共通ルールを作成していく動きがはじまりました。
現状把握
まず、デザインに関する情報を片っ端から探してまとめました。具体的には以下のようなことをしました。
- 「enechainらしいデザイン」に関するドキュメントやSlackのログを探す
- 使用しているカラーのすべてを洗い出し
- Chromeの検証ツールから確認&まとめる
- 使用しているタイポグラフィーの洗い出し
- Chromeの検証ツールから確認&まとめる
- 現在のUI画面におけるコンポーネントの洗い出し
- 全画面のスクリーンショットを撮って、コンポーネントごとくり抜いて分類
課題の解像度を上げる
情報を集めていくと様々な課題が見つかりました。
全てに対応していくわけにもいかなかったので、優先度をつけて大きくわけて3つの課題にまとめました。
- コーポレートサイトを作った時のデザインパターンとして「enechainらしいデザイン」は存在していたが、抽象度の高いところでの言語化ができていないなどの定義に関する課題
- デザインのパターンやカラーパターンといったトンマナに関する課題
- UIの機能面で使いづらいところがあるなど機能に関する課題

業務委託社員としてやったこと
課題を整理した後、業務委託として対応出来る所から手をつけていきました。
定義に関する改善
enechainのコーポレートサイトはTHE GUILDさんに協力していただいてつくられており、現在のデザインに至った経緯をプロダクトのデザインでも尊重するべくドキュメントやガイドラインを参考にさせていただきました。
コーポレートデザイナーの方にCTO須藤さんやCEO野澤さんへのヒアリングをおこなっていただき、改めてデザインに込められた想いなどを確認しました。
テクノロジー本部内でもそれを参考にデザイン指針について議論しました。

トンマナに関する改善
デザインに対する経営層の思想が把握出来たので、今度はそれを元にトンマナを整えていきました。
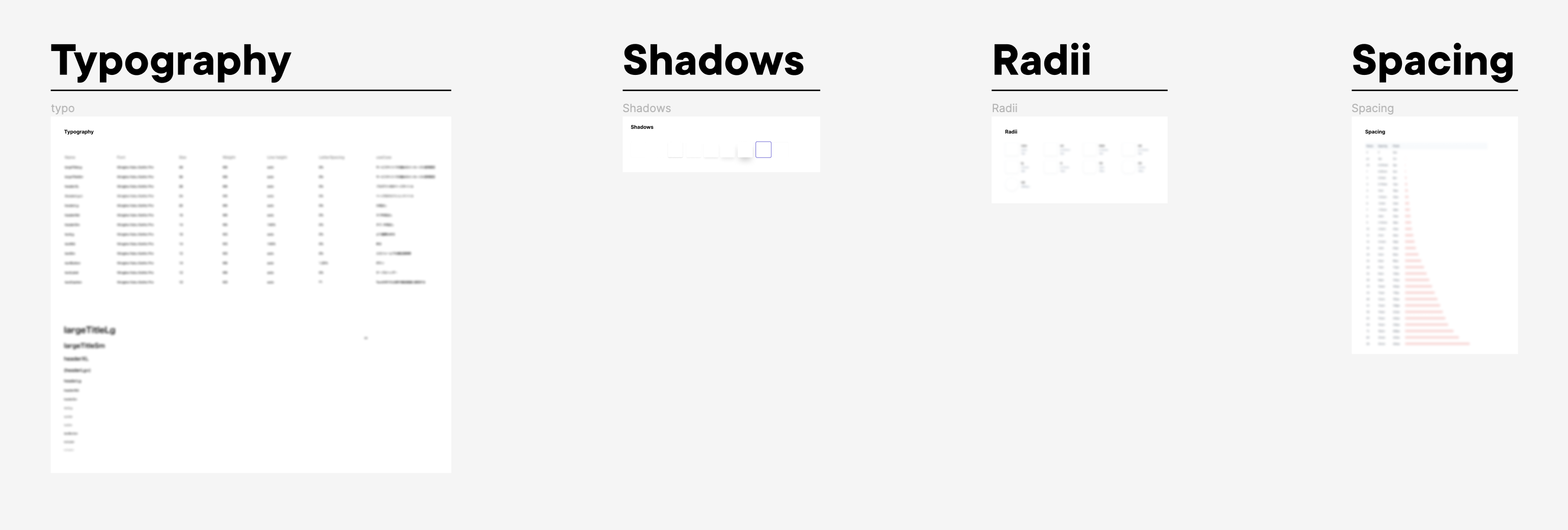
- タイポグラフィの定義
- カラースタイルの改善
- カラーの追加
- デザインする時にどこにどのカラーを使うべきかがわかるようなSemanticカラーを定義
- シャドウの定義
- Radiusの定義
- スペーシングの定義

正社員としてやったこと
正社員になったタイミングで使える時間が増え、会社にずっと残るものを自分が作るという気持ちも強まりました。
このタイミングから、さらに積極的にデザインルール作りに関わっていきました。
デザインシステムチームにジョイン
業務委託から正社員になるタイミングで、更なるエンジニアとの連携やプロダクトを横断したデザイン課題の解決を目的としたデザインシステムチームにジョインしました。それまで業務委託のデザイナーチーム内で進めていたデザインの共通ルールとの連携や、より抜本的な改善をスピーディに行えるようになりました。
トンマナに関する改善
業務委託社員の時もトンマナ改善には着手していましたが、エンジニアと協力してより本格的な改修に踏み込み始めました。
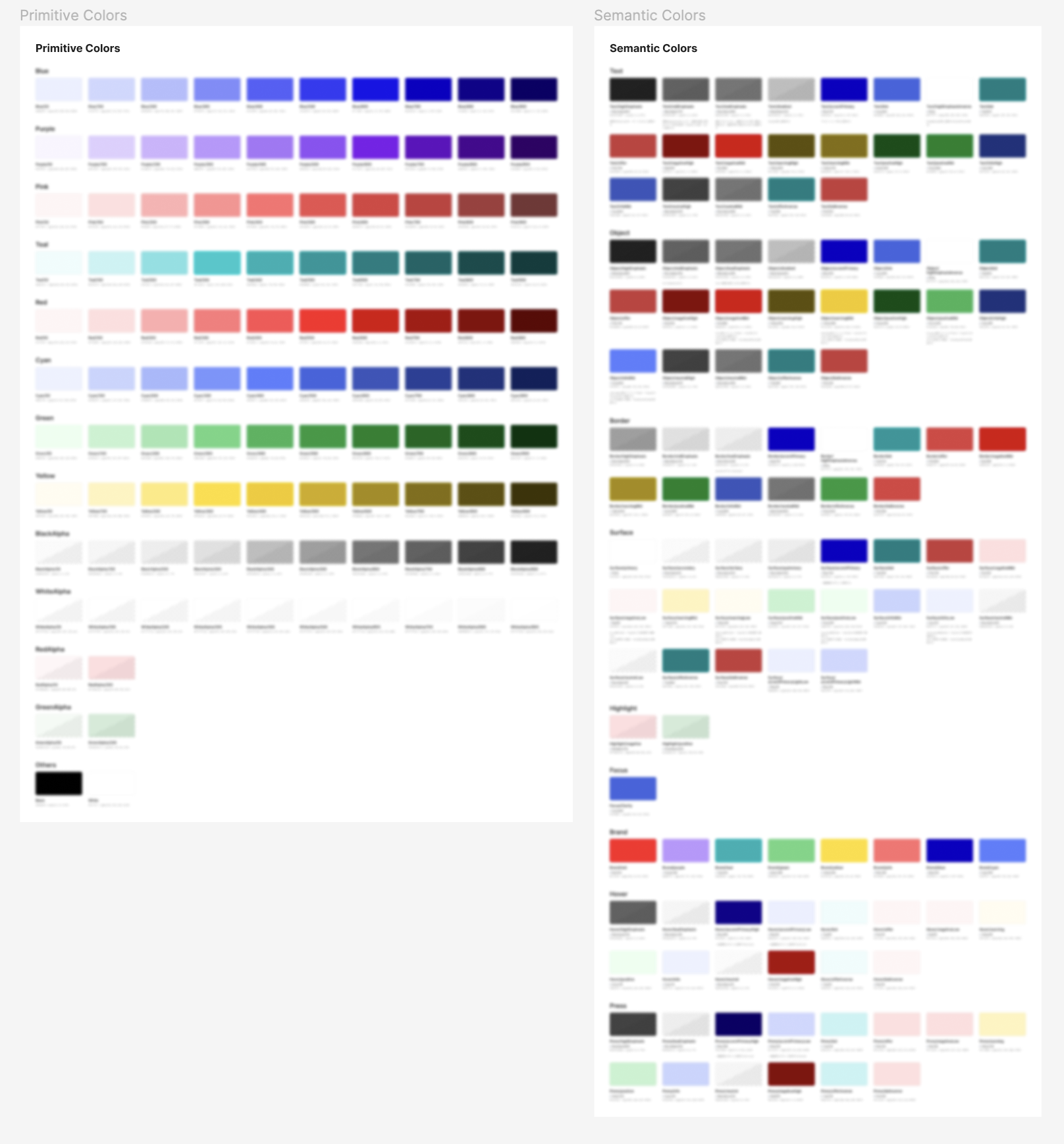
- カラースタイルの作り替え(AmebaのSpindleを参考にさせていただきました)
- Primitiveカラーの改修
- デザインライブラリにあるようなコントラスト比の低い〜高いカラーパレットを一から作り直し
- グレーとホワイトの諧調はそれぞれブラックとホワイトのAlpha値で指定することで背景にグレーを使用してもアクセシビリティを確保できるものに変更
- Semanticカラーの改修
- カラーの構成自体を一から作り直して、より明確にどこにどのカラーをつかうかわかる構成
- コントラスト比をアクセシビリティのWCAGのガイドラインに遵守した
- Primitiveカラーの改修
- 余白の定義
- 最終的にはページごと部分最適していきますが、大枠の余白のパターンを定義
- アイコンのサイズごとのパディングの定義
トンマナに関する課題においても優先順位が大事でした。enechainにおいてはカラーの課題が重要度が高く、アクセシビリティの観点で可読性が低いカラーがあったのと、カラーの使い方が曖昧でした。コンポーネントを改善するにしてもカラーの定義が明確になっていないとカラーの変更とともに再度改修が必要になる懸念があったため、まずはカラーの改修から着手しました。

UIの機能に関する課題
実際に機能開発してくれるエンジニアが横にいるので、UI機能の改善もスピーディに進み始めました。
具体的には以下のようなタスクを進めていきました。
こちらも優先度判断が難しかったですが、影響度合いなどを考えてチーム内で優先度を定めて一歩一歩進めていきました。
- コンポーネントの改善
- 新規コンポーネント作成
- グローバルメニューの改善
ふりかえり
改めて振り返ってみて、業務委託時は現状把握と現在のものからの改善というベクトルで動いてしまっていたなあという反省がありました。(もっと早く正社員になればよかった、、)
デザインシステムチーム参加後は抜本的な改善をしていくことができました。デザインシステムチームのメンバーにはデザインシステム作成の経験豊富なエンジニアが多く、デザイナーとしても勉強になることが多くありました。
業務委託時の「まずは課題を把握して色々とよくしていこう」というフェーズから、デザインシステム発足後のアクセシビリティ観点での改善や抜本的なカラー改善は、enechainが業界のスタンダードなプロダクトを目指す上で大きな貢献だったと思います。
さいごに
現在、グローバルメニューや新規コンポーネントなど、今後のenechainプロダクトの使いやすさに大きく関わるデザインの改修が進行中です。アップデートしたらまた記事にまとめたいと思っているので、ぜひご期待ください💪
enechain では、事業拡大のために随時仲間を募集しています。興味がある方はぜひお声がけください!