
enechain で Product Manager をしている田中です。
私は、2022 年 6 月に転職する前は外資の戦略コンサルに勤めていました。戦略コンサルから PdM というキャリアパスは珍しいらしく、本記事では、そんな私が PdM を名乗れるくらいになるまでの苦労と試行錯誤を紹介しようと思います。
ただ、私の体験記だけでは Tech Blog としては面白くないので、私が PdM として成長するために実験的に取り組んだ、ユーザーニーズを理解する手法(Buy the Feature)とその成果について、後半でやや詳しめに紹介していきます。
転生の経緯
私は約 7 年間、大手エネルギー企業をクライアントに戦略コンサルをしていました。しかし、コンサルでは、最後は提案内容の実行とその成否をクライアントに引き渡すことになり、サービスへの熱意までは引き渡せません。結果としてサービスが立ち消えになることが多く、自分の仕事が世の中のためになっているのかという疑問が年々大きくなりました。
この立場を変え、自分の仕事で多くのお客さまの行動を変えられる職業を考えた結果、サービスを作る PdM だと考えて、コンサルからの転職を決めました。
戦略コンサルと PdM のギャップ
私が enechain に入社してから担当しているのは、電力会社向けのリスクマネジメントシステム(ETRM: Energy Trading Management System)です。enechain の取引プラットフォームを利用する電力会社は、誰もが燃料や電力市況の価格変動リスクに晒されており、ETRM はそのリスクを定量化するための SaaS プロダクトになります。
私は入社してすぐに要件定義に取り掛かり、約 4 ヶ月で α 版をリリースしました。しかし、社内エキスパートからのダメ出しを受け、改めてユーザーストーリーを定義し、UI やデータ構造も一から見直すことになりました。結果として製品版がリリースできたのは、それから 8 ヶ月後でした。
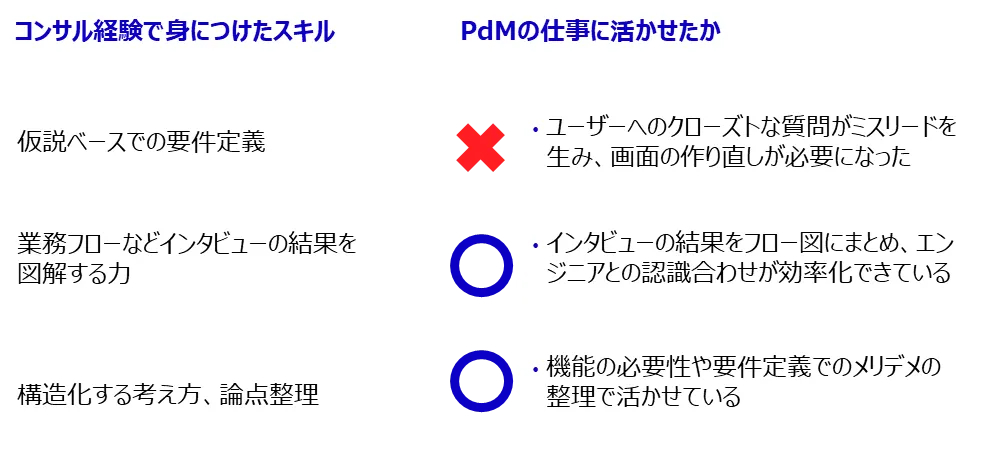
このリニューアルに至る過程で、PdM とコンサルのギャップを理解し、逆にコンサルのスキルが活きるところがどこかも私なりに理解しました。(下図)

コンサルの経験が活きなかったこと
α 版の開発では、私が入社する段階で、アウトプットのワイヤーフレームが既に存在していました。私自身、入社するまで ETRM というものを見たことも触ったこともなかったので、このワイヤーをそのまま開発して良いのかユーザーにインタビューすることにしました。
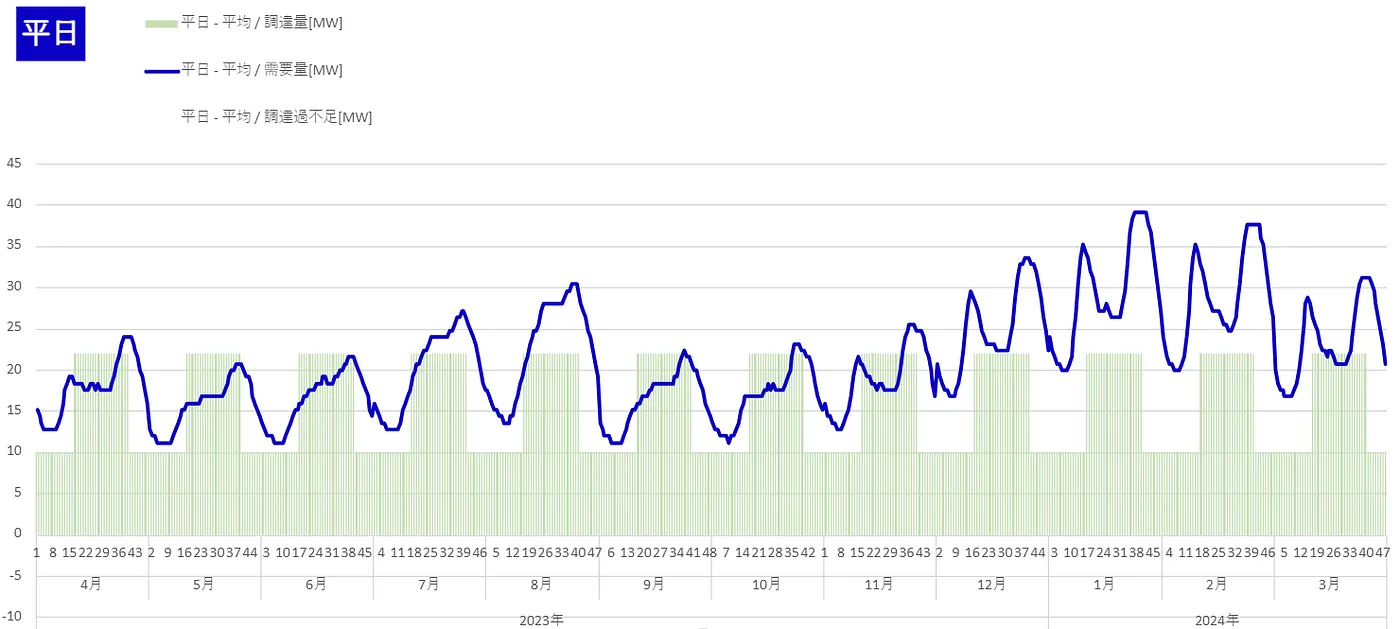
アウトプット画面は主に、全体感がわかる 3 つの指標で構成されていました。当時の画面は、計算結果をきれいにグラフ表示することに拘ったものでした。

α 版の開発と平行して、興味を持ってくれていたお客さま 2、3 社にはアウトプットの画面を見せて意見を求めました。このとき「この画面イメージで使えそうでしょうか?」というクローズドクエスチョンをしていました。後から思えば、これが大きな間違いでした。誘導的な質問への、「これでも良いと思います」という意味の返答を、私たちは「Yes」と受け止め、ユーザーの声を聞いたつもりになっていました。
当時、α 版リリース期限までは 2 ヶ月を切り、営業チームにも顧客獲得のプレッシャーがかかる状況で、これ以上顧客理解に時間をかけられないと私は考えていました。
ところがその後、α 版をエネルギー領域に詳しい社内のドメインエキスパートに見せると、
- 本来は、色々なカットでのアウトプットを並べて閲覧した上で、詳細をドリルダウンする使い方をするはずだが、そうなっていない
- グラフの見栄えにこだっているが、実際にはユーザーは生データを欲しがっているはず
- 開発者目線の仕様になっていないか?
という、かなり辛辣な反応が返ってきました。ある程度は覚悟していた反応ではありましたが、かなり精神的にはこたえました。
ですが落ち込んでいる暇はないので、ここから腰を据えてドメインエキスパートと理想の UIUX について集中議論しました。エキスパートも、そうは言っても答えが分かっているわけではない、、ということで、そこから 2 ヶ月弱をかけ、まずはどういう使い方になるのか紙に手書きでイメージに落として、それをワイヤーにし、デザイン化をするというプロセスを踏みました。最終的に Figma で細部までデザインした画面をエキスパートに見せると、「これならお客さんに自信を持って見せられる」とまで言ってもらうことができました。
このプロセスで開発要件はかなり膨らんだのですが、エンジニアと工数を見積もった上で、営業や経営メンバー、開発期間とにらめっこしながらスコープを調整しました。弊社のように、業務の専門性が高く、世のスタンダードが定まっていない領域の SaaS では、まずはドメインエキスパートと一緒に理想形を作り上げてから、現実的な調整をするというプロセスが大事だということを学びました。
また、この弊社案が本当にユーザーに受け入れられるか、改めて、今度はオープンクエスチョンを意識したインタビューをしました。一日の業務の流れを聞いた最後に、用意していた画面案がそれまでに聞いた業務フローに当てはまるか、答え合わせをするやり方を取りました。この過程で、クローズドな聞き方では出なかったような、どういった頻度でこの画面を使うか、そう考えると何がデフォルト表示されていると嬉しいか、といった意見を得られたので、それを更に取り込むサイクルを回して画面をブラッシュアップしました。

こうした活動を経て 7 月にローンチした製品版ですが、営業チームがデモ環境でお客さまにプレゼンをしたところ、「これは凄い、今すぐにでも使い始めてみたい。どういうデータを用意すればよいか」といった前のめりな良い反応を頂けるようになりました。
コンサルの経験が活きたこと
一方で、コンサル経験が活きていることももちろんあり、特に業務フローを抽象化して図解することは、ユーザーインタビューをまとめる上で活かされています。業務ニーズと自社プロダクトの機能をマップすることで、ドメイン知識の少ないエンジニアのオンボーディングスピードを上げたり、プロダクトとしてどういう価値を提供するかの認識合わせに使っています。

こうしたマップは、プロダクトを開発をしているエンジニアからもキャッチアップが早くできたと良い評判を得ています。また別のプロダクトの開発チームでも、「あのプロダクトで作ったような機能マップがあると良い」という声が出ており、マップを作成し業務に活かす動きが社内に広がっています。
ギャップを埋めるためにトライしていること
“Buy the Feature”という手法について
私が担当している“eScan”という ETRM ツールの開発では、電力会社ごとの利益とそのブレを計算するロジックが組み込まれています。利益というユーザー企業にとって最重要の経営指標を扱うため、「様々な変数でシミュレーションしたい」「インプットデータを厳格に管理したい」など拡張ニーズが現在 20 前後あります。
開発する機能の優先順位を、その機能を求めるユーザーの多い順に決めようとしたものの、こちらの聞き方によって恣意的な順番になってしまうという課題がありました。
そこで取り組んだのが、“Buy the Feature”という手法です。参考記事
この手法では、機能リストがある状態で、それぞれの簡単なモックとその機能を買うための“金額”、ユーザーが持っている“予算”を設定します。ユーザーには、オンラインショッピングでカートに入れるように機能を擬似的に買ってもらいます。
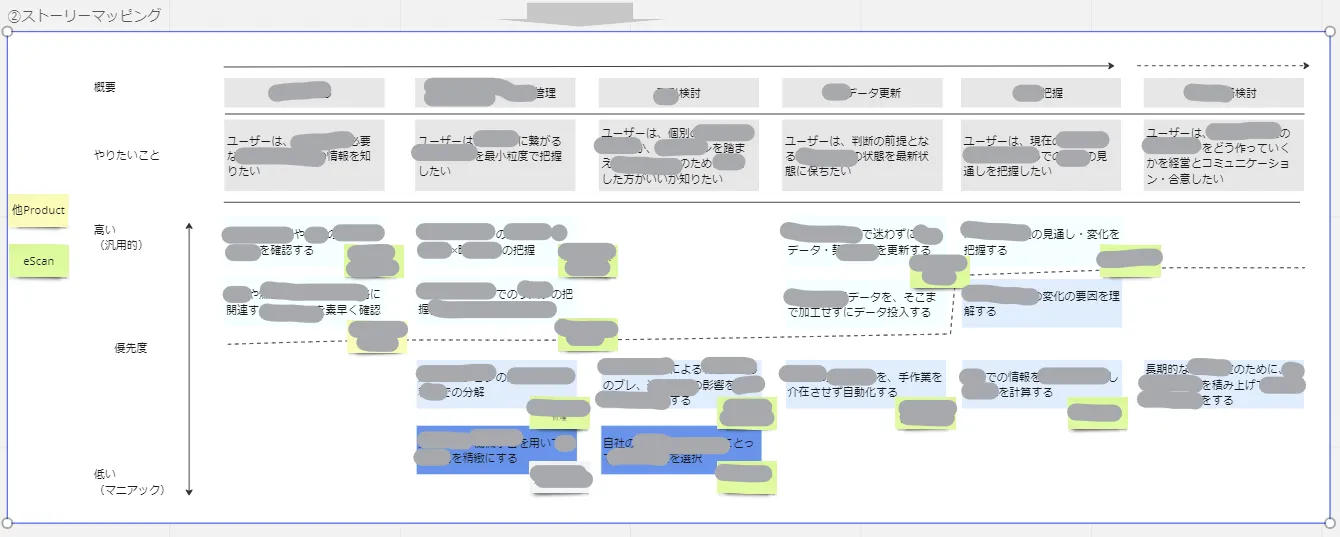
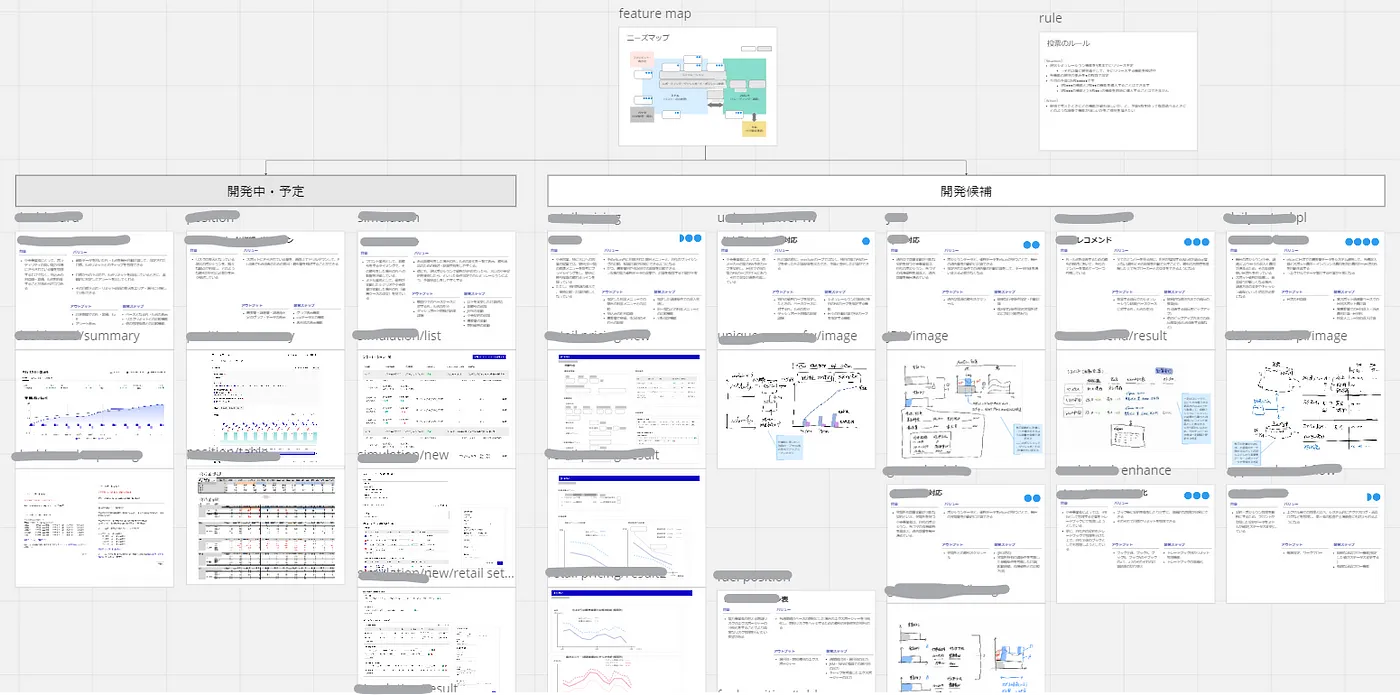
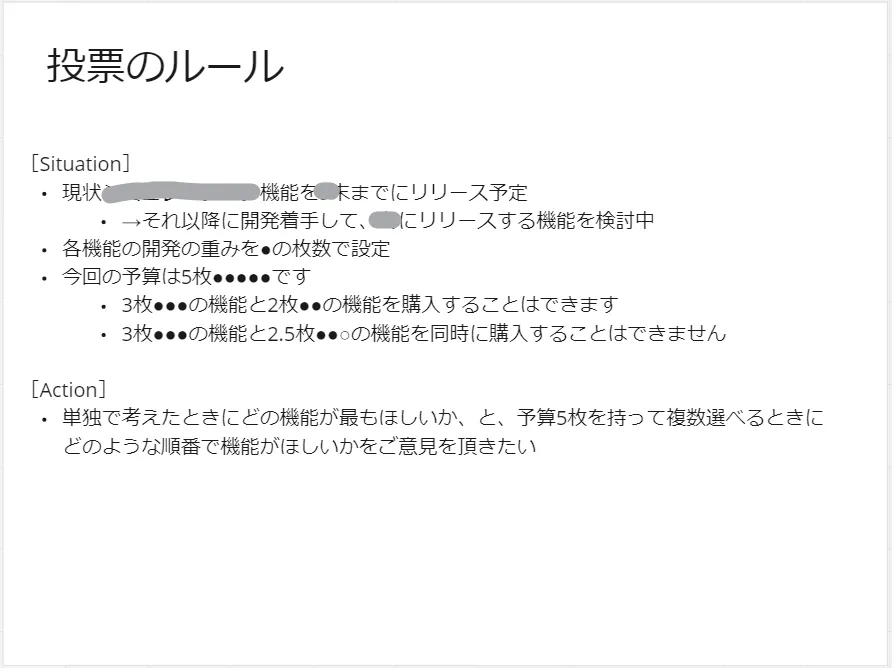
実際に使った機能のリスト(一つ一つが機能概要+イメージ)と、説明書がこちらです。


上図の通り機能の購入には予算制約があるので、ユーザーは開発工数の大きいものなら 1 つしか買えず、小さなものなら複数買えます。その結果、どれを買うかは、ユーザー内で話し合って決めてもらうことになります。時間は 30 分〜45 分程度で説明の後に機能を選んでもらっています。
やってみて良かったこと・使う上での注意
これを実施したことにより大きな効果が得られました。得られた効果は、、
eScan という SaaS の開発において
- ユーザーの求める機能には、各社各個人の仕事の内容によりバラツキがあること、とはいえやや票が集まる機能があることがファクトベースで確認できたこと
- 予算があることで、「これはあると良いが、XX という事情があるので当社としてこの 2 つがまずは欲しい」など、これまでのいる/いらないより奥行きのある答えが得られたこと
- 開発工数が高い機能への難易度を本音ベースで説明でき、それでも必要なものかどうかをコミュニケーションできたこと
PdM 私個人として
- 1 日の流れのような業務インタビュー以外の、ユーザーインタビューの引き出しが増えたこと でした。
一方でやってみての注意点ですが、ポンチ絵でもいいのである程度形にできる状態でないと比較になりません。また、基本は比較をするため、α 版の開発段階や、明確な開発予定がある状態ではあまり意味がないと言えるでしょう。
さいごに
赤裸々に書いたような苦労はあったものの、私としては転生するとき描いていたように、自分がオーナーシップを持って物を作り、それにより価値を届けられるようになっていると感じます。もうすぐリニューアルした製品版をユーザーが使い始めることにワクワクしています。
また、ここでは書きませんでしたが、ワイヤーフレーム作成やデータ分析のために Figma や BigQuery など、ツール活用のスキル面もレベルアップしています。
弊社では、私が担当する ETRM 以外にも、エネルギー取引で必要なプロダクトを開発する予定で、私のような新米 PdM でも活躍・成長の場が多くあります。こちらの記事を読んで、ご自身の成長と、弊社でのこれからエネルギー市場への貢献に関心を持ちましたら、ご応募していただけますと幸いです。
